アップロードする画像のリサイズ(サイズ変更)方法
前回の「写真をブログへ投稿するには?」では、ブログへの写真の投稿方法を解説しました。
今回は、投稿する写真の容量を減らす方法を解説します。
このブログはアップロードできるファイルは最大2GBとかなり大きなファイルでもアップロードできますが、なるべく容量は少なくしたほうが、スマホユーザーにとっては負担が少なくてすみます。
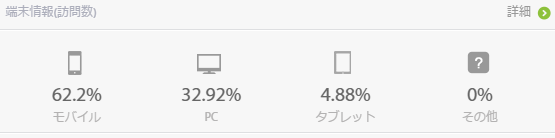
実際この品走サイトもスマホからの閲覧が6割以上と高い数値となっています。

(情報期間:2017.05.01~2017.05.17)
スマホ画面は解像度が高くなったとはいえ、パソコンから比べるとまだまだ解像度の低いデバイスです。
容量の大きな写真は、スマホユーザーにとってはパケットを無駄に消費するだけで意味がありません。
なるべく小さなサイズにリサイズしたほうが、スマホユーザーにとっては親切です。
例えば、1200万画素のカメラで撮影されたとすると、サイズは4000×3000pxとなります。
4Kや5Kのモニターで表示するならまだしも、一般的なパソコンで表示するならこんなに大きいサイズは必要ありません。特にスマホではこんなに大きいサイズは必要ありません。
iPhoneの画面を例にとるなら、iPhone 7で750×1334px、iPhone 7 Plusで1080×1920pxです。
AndroidはiPhoneに比べて高解像度な画面がありますが、それでも4000×3000pxを超えるサイズの画面は今のところ存在しません。
無駄に大きなサイズの画像は、パケットを無駄に消費し、画面表示を遅くし、まったく意味がありません。
特に格安SIMのスマホなどは、ユーザーのアクセスが集中するお昼時は一気に速度が遅くなるので、無駄に重い画像は表示が遅くなり大迷惑になります。
前置きが長くなりましたが、できる限り写真サイズはリサイズしてアップロードしたほうが、ユーザーにとっては親切だということです。
それでは解説していきます。
今回は、パソコンなどにアプリをインストールしなくて済む、ブラウザ型のリサイズツールを紹介します。
海外のサイトで英語表記なのでわかりにくいかもしれませんが、数回のステップで写真のリサイズが完成してしまい、とても便利だな~と思ったので「Bluk Resize Photos」というサイトをご紹介します。
Bluk Resize Photosの使い方
Bluk Resize Photos:https://bulkresizephotos.com/
上記リンクからサイトへ移動してください。(別ウィンドウで開きます)
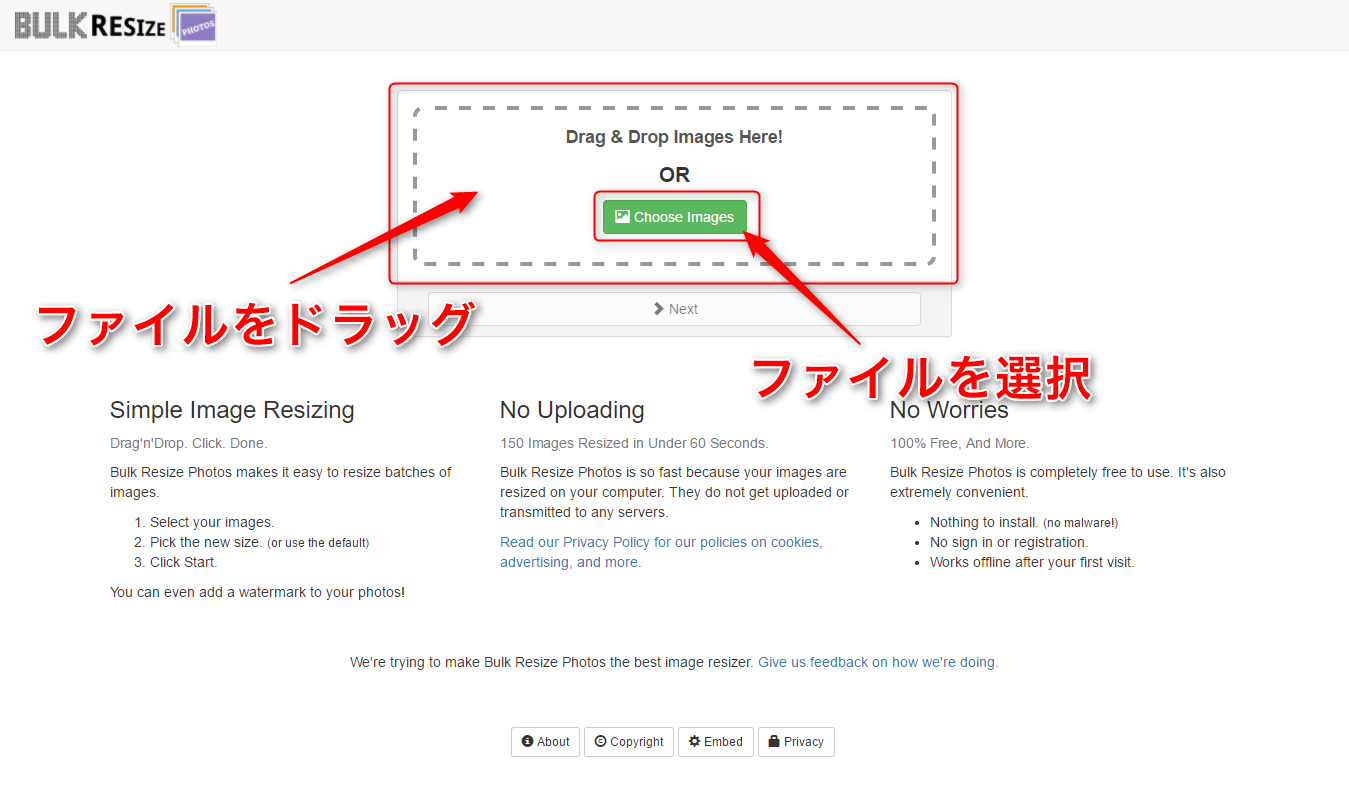
- サイトにアクセスすると下記の画面が開きます。
まずは、リサイズしたいファイルをドラックするか、または「Choose Images」から選択します。
ファイルをドラッグすると勝手に次の画面に移行します。

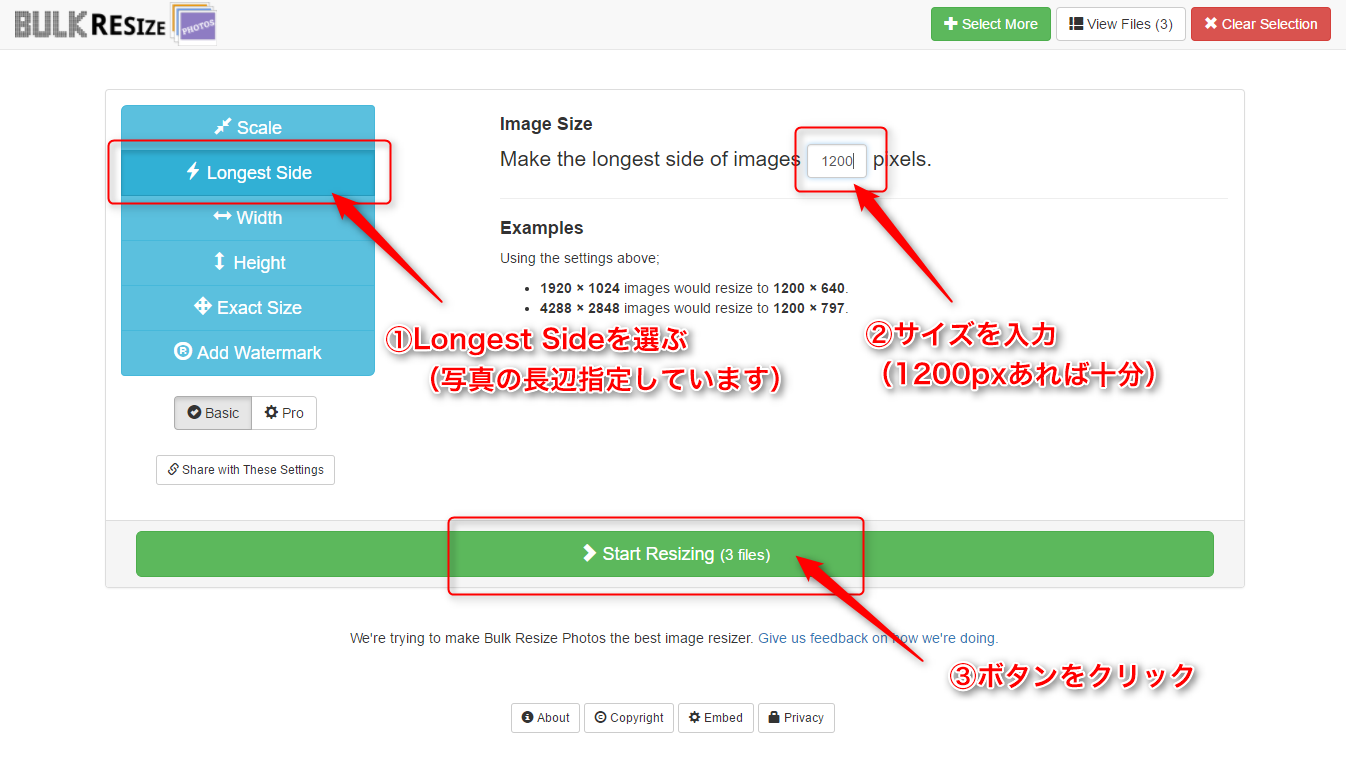
- ①「Longest Side」をクリック。Longest Sideとは写真の長辺を選んでる状態です。
②写真サイズを入力。1200pxあれば十分です。(縦)
③「Start Resizing」ボタンをクリック。

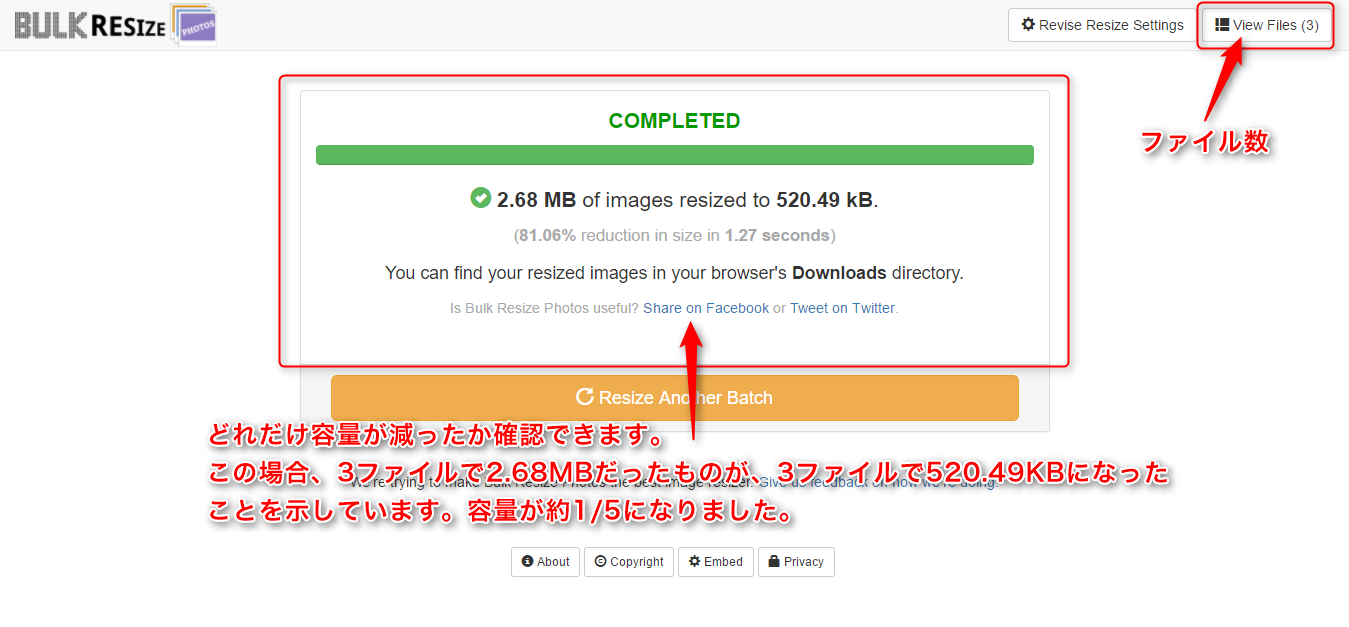
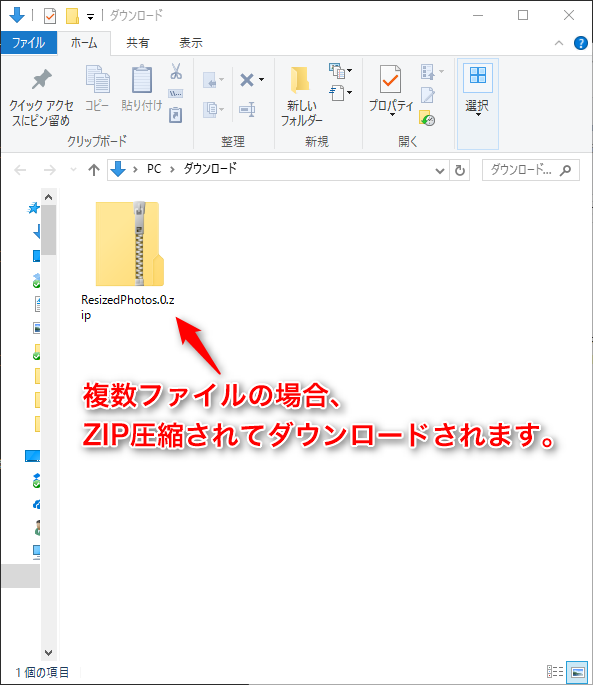
- どれだけ容量が減ったかを確認できます。ファイルはZIP圧縮されてダウンロードされています。

- 複数ファイルも場合は、ZIP圧縮されてダウンロードされます。
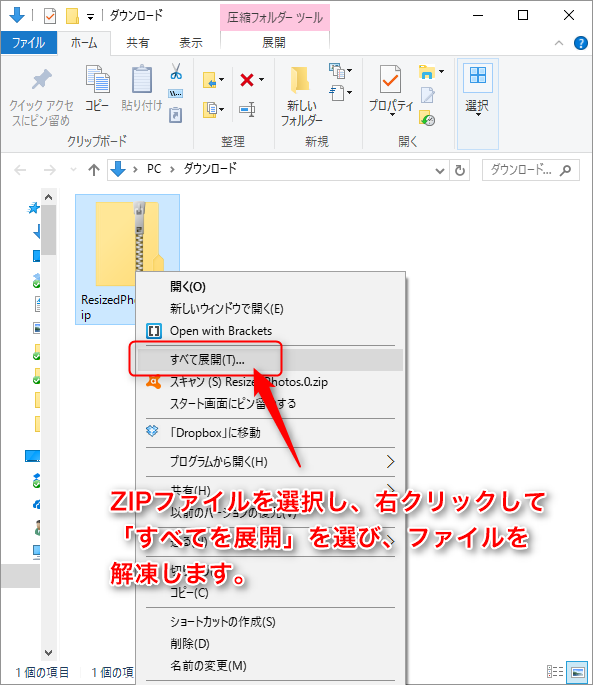
MacならZIPファイルをダブルクリックで解凍しますが、Windowsの場合は次の手順で必ず解凍してから使用してください。

- ZIPファイルを右クリックしてコンテクストメニューを表示させ、「すべて展開」を選びます。
次に表示されるウィンドウで保存場所を指定して解凍します。

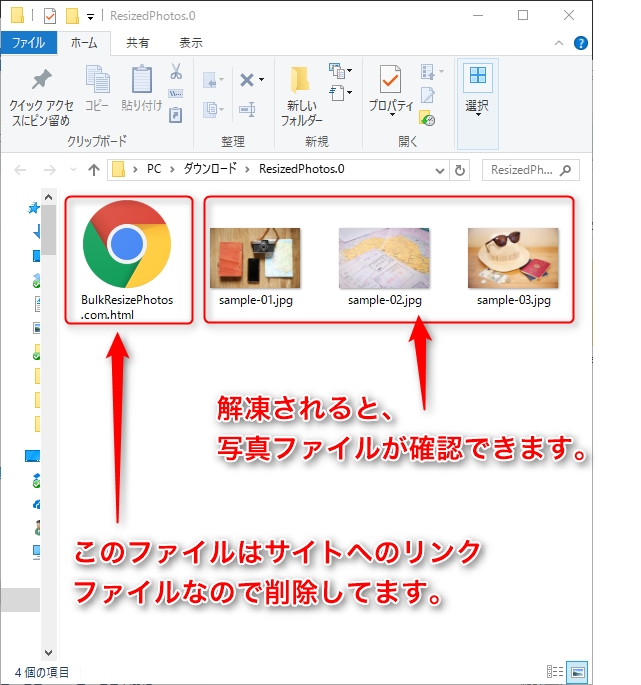
- 解凍したフォルダを開き、写真があるか確認します。
一緒にあるhtmlファイルは「Bluk Resize Photos」へのリンクファイルなので削除しても構いません。

リサイズした画像をブログへ投稿しましょう。
